こんにちは。デザイナーのおまめ(@omame_creator)です。
みなさんは1日の中で無意識に行っている行動ってありませんか?
例えば、大多数の人は、雨が降ってきたら傘をさしたり、寒い日はコートを着たり、暑い日にはクーラーをつけたり…そういう行動に対して、意識的に頭を使っていないですよね。
それは、私たちの意識の中にある「メンタルモデル」が過去の体験から形成されているからなんです。
今回は、そんなメンタルモデルを利用してサービス設計に活かす方法と、ユーザーのメンタルモデルを可視化する調査方法について紹介していきます。
目次
メンタルモデルとは
メンタルモデルとは、誰もが無自覚に持っている思い込みや先入観、価値観のことです。
個人にとって思考の土台を成すものとされ、個人の過去の経験から作られると言われています。
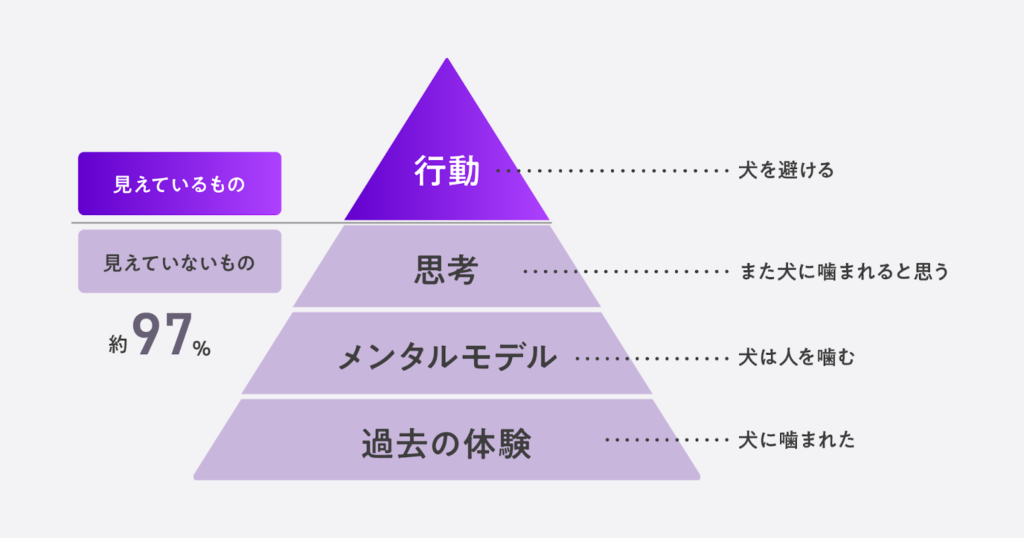
例えば、過去に犬に噛まれた経験がある人は、犬を見た時に「怖い」と感じますが、犬と一緒にいる環境で育った人にとっては「可愛い」と感じるでしょう。
ちなみに、起源はスコットランドの心理学者であるKenneth Craik氏の著書、『The Nature of Explanation』からきており、元々は認知心理学の用語でした。
人間の行動までのプロセス
メンタルモデルは思考の土台となるものです。メンタルモデルが土台となって造られた思考を元に行動が決まり、行動が現在の体験を引き起こすと言われています。
つまり現在の体験は、メンタルモデルの上に成立しているということです。
また、私たちの行動を左右する意識の95%-97%は、潜在意識の中の思考であり、直接コントロールすることはできません。つまり、行動を変えるには、体験を変えなければいけません。逆にいうと、メンタルモデルを知れば、「体験」を意図的に設計することができるようになります。

デザインに使われるメンタルモデルの例
ここまでメンタルモデルとは何かについて説明してきました。ここからは、どのようにメンタルモデルがデザインに使われているのかを例とともに紹介します。
色のメンタルモデル
色のメンタルモデルで代表的なものに「温度」があります。
青色はつめたい、赤色は暖かいというメンタルモデルを持っている人が多いので、自販機の色は赤色・青色になっています。
他にも「Webサイトのリンクの色が青色」というメンタルモデルを持っている人は多いのではないでしょうか?
これは、1993年にリリースされたブラウザMosaicのバージョン0.13がハイパーリンクを青色で表示してから、ブラウザの標準色として採用され続けていることで、大多数の人が一度は体験したことがあることが要因と言われています。
シェイプのメンタルモデル
尖った物や鋭利なもので、手を切ったり痛い思いをした方は多いのではないでしょうか?そういった過去の経験をした人は「尖ったものは痛いから触りたくない」と思う無意識の思考を持っていることが多いです。
また、そこから、尖った頂点を持つ四角いものや直線を見ると「固いもの」と無意識に考える人も多いので、固さが関係ないデジタル上のデザインでも、柔らかいテイストを表現したい時はシェイプの形を曲線にしたり、角をとったりするデザインが多く用いられています。
他にも、ビスケットと牛乳を飲んでお腹を壊した人が、お腹の痛い原因をビスケットと決めつけて、メーカーにクレームを言ったという話もあります。
これは、過去腐ってカビが生えてしまった食べ物を見た経験から「点々や穴あきがあると体に良くないのではないか」と無意識に判断してしまったことが要因です。実際はビスケットを食べたことで口がしょっぱくなって、牛乳を飲みすぎたことが原因だったそうなのですが、過去に形成したメンタルモデルのせいでビスケットだと思い込んでしまったのはおもしろい事例だと思いました。
メンタルモデルを可視化する方法
メンタルモデルを把握するため、直接ユーザーに聞くことはできません。
なぜならユーザー自身も無自覚だからです。
そこで、ユーザーの行動に注目することで、その背景にあるメンタルモデルを推定することができます。
今回はユーザーの行動に着目してインタビューを行い、その結果をメンタルモデルダイアグラムとしてまとめる方法についてご紹介します。
1. 前提
今回はSNSアプリを新規立ち上げする場合と仮定して進めていきます。
そのための調査として、オンラインから情報を得ている人のメンタルモデルを探っていきます。
ターゲットとなる「オンラインから情報を得ている人」に対して、いつ、どこで、なにを、なぜ、どのように情報を収集しているのかを中心にインタビューしたと想定します。
2. インタビューからアトミックタスクを抽出する
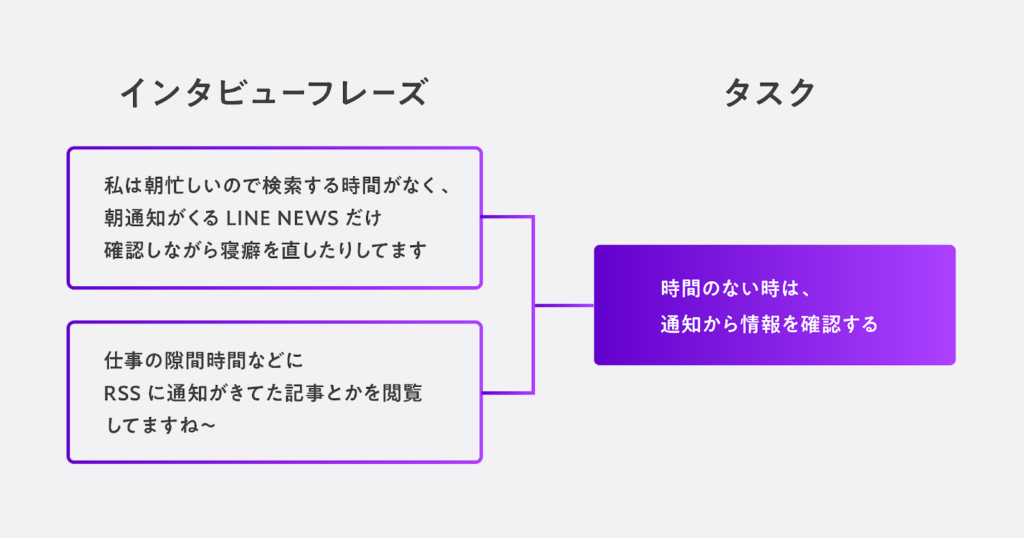
インタビュー内容から、ユーザーの心理が現れる行動を表すフレーズを抜き出し、そこから簡潔に言い換えてタスク化します。
例えば「私は朝忙しいので検索する時間がなく、朝通知がくるLINE NEWSだけ確認しながら寝癖を直していることが多いです。」などのフレーズを、アトミックタスクに変換すると、「時間のない時は通知から情報を確認する」などになります。

ここでは下記のようなタスクが出てきたと仮定します。
- 休憩時間にSNSに流れてきたおすすめのグルメ情報を見る
- 通勤時間につり広告、動画を見る
- 帰路の電車でRSSで流れてきた記事を閲覧する
- 時間がある時にSNSでいいねした記事をじっくり見る
- SNSで家具の最新情報を検索する
- Youtubeで知りたい情報を検索する
3. タスクを積み上げてタワーにする
グループ化したタスクをさらにグループ化してタワー状に積み上げて、そのタワーに名前をつけます。
ここで意識するべきは、単純にメディア別でまとめないということです。Youtube、Twitter、Instagramなどでまとめるのではなく、ユーザーの心理別でまとめることが大切になってきます。

4. タワーをまとめてメンタルスペースを作る
メンタルスペースは似たタワーを集めたもので、さらに抽象度を上げてグルーピングし、似たタワー同士で分類します。このタワーの集まりがメンタルスペースとなります。
動詞でまとめるとまとめやすく、タワーの高さは関係なくまとめることが重要です。むしろ大事なのは、メンタルスペースの数やバリエーションが多いこと。それらが多ければ多いほど、ユーザー心理の全体像に近づくことができます。

以上の4項目でメンタルモデルの視覚化が完了となります。
これによって、ユーザーの行動からどんな価値観を持っているのかが見えてきます。
メンタルモデルをサービス設計に活かす方法
最後にメンタルモデルダイアグラムを作って抽出したユーザーの価値観を、サービス設計に活かす方法についてご紹介していきます。
主に2パターンの考え方があります。
メンタルモデルにデザインを合わせる
サービスをユーザーのメンタルモデルに合うように設計するやり方です。
ユーザーの習慣や思い込みに逆らうことなくシステムの方から歩み寄ることが重要になってきます。
例えば、ユーザーがアプリ上で情報を探したとき、間違った場所をタップしてしまうことが多く発生している場合、その場所にユーザーの求める情報を移動してしまうようなやり方です。
また、無料で特典がもらえる動線として、dropboxが行った友達を紹介すると50GB増える施策もあります。ユーザーの課金をしたくないというメンタルモデルをそのまま使った例として有名な施策です。
ユーザーの中に新しいメンタルモデルを構築する
ユーザーのメンタルモデルに合わせたデザイン変更ができない場合には、ユーザーのメンタルモデルを更新してもらう必要があります。
そのサービスでなにができるのか、どんな操作をして、どう動くものなのかをユーザーに発見してもらう必要があります。
そのためにUXの初期段階で、操作方法を覚えてもらうチュートリアルを用意したり、ラベルや説明を追加したりして、きっかけを提供することが有効です。
病院でMRIを怖いものと思い、暴れてはいけない子供を、IDEOがデザインで激減させた事例も有名です。
MRIのなかのデザインを宇宙戦艦に変え、子供の「怖い」というメンタルモデルを、楽しいもの、ワクワクするものという体験をさせることで変えた事例です。
まとめ
行動は、変えようと思っても無理やり意識的に変えることは難しく、メンタルモデルを変えなけれなりません。
そのためには新たな体験をすることが一番近道になります。
私もジムに行かないとと思ってもなかなかジムに行けないのですが、ジム=楽しいことの体験をたくさん経験することで、習慣になり、無意識でも行けるようになるよう実践したいと思います!
ここまで見ていただきありがとうございました!